Migrating your online store to Shopify is a colossal effort, but it’s an important step to grow and evolve your ecommerce business.
Transferring your domain name is just step one in switching your site over. Often the URLs from other platforms don’t map cleanly to Shopify’s, and that’s where redirects come in. Follow this guide to learn how to create URL redirects for Shopify.
Why you need custom URLs for Shopify
Shopify has a strict format to follow with its URLs, so while your domain name will transfer, you won’t be able to keep all the same page links as before. For instance, where a product URL might have been https://madeupstore.com/shop/plush-toucan/ before, it may look like https://madeupstore.com/products/plush-toucan/ now.
“When you move to Shopify from WooCommerce or another platform, the URL structure of your links will change and customers will hit a broken link,” explains Daniel Beck, Founder of Ablestar.
“There are also SEO reasons to update the link structure. You don’t want a lot of broken links on your site, and if you don’t have specific product pages that have built up a good SEO value over time, you want to be able to keep that as you move to Shopify.”
Types of URL redirects
Within Shopify, you can correct broken URLs by creating redirects. There are two types of redirects you can use to accomplish this.
Standard redirects (aka static redirects)
Standard Shopify redirects, also called static redirects, will manually redirect a specific URL to another URL. In this case, you can create a fixed redirect from one standard path on the domain to another.
Static redirect example
/shop/clothing/accessories/sunglasses/ > /products/sunglasses/
The advantage of static redirects is that they’re slightly faster and better for SEO purposes. When search engines crawl the site, they’ll see what’s called an HTML 301 code, which is like a mail forwarding address from one URL to another.
Wildcard redirects
The second type of redirect is called wildcard redirects. This type allows you to set redirects for patterns so you don’t have to manually direct every page on your site.
“When you’re migrating a store, wildcard redirects give you a lot more flexibility rather than trying to anticipate every single combination,” says Beck.
Wildcard redirect example
/shop/clothing/accessories/[anyword]/ > /products/[anyword]/
How to set up redirects when migrating your store to Shopify
To cover as many link issues as possible, we recommend employing a combination of standard and wildcard redirects. Use standard redirects for the URLs you know about and wildcard redirects to catch the rest. Once you’ve switched over, you can gradually convert some of the wildcard redirects to standard redirects for better SEO. Here’s how to do it.
1. Create standard redirects
First, we recommend starting with standard redirects to the extent possible during the initial migration process. There are several ways to do this.
Create a manual redirect
In Shopify, you can create a manual redirect for each page once imported to Shopify. Unless you have a very tiny store, we don’t recommend this for time reasons.
- Within Shopify Admin, go to Settings > Apps and sales channels > Online Store > Navigation
- Click ‘View URL Redirects’
- Hit ‘Create URL Redirect’
- Enter the old URL in ‘Redirect from’
- Type the new URL in ‘Redirect to’
- Click ‘Save redirect’
Import a list of URL redirects
To save time, you can also upload a CSV list of old URLs paired with the new URL you want to direct them to. Follow the instructions above, but on step #3, instead click ‘Import redirect’ and follow the prompts to import your list.

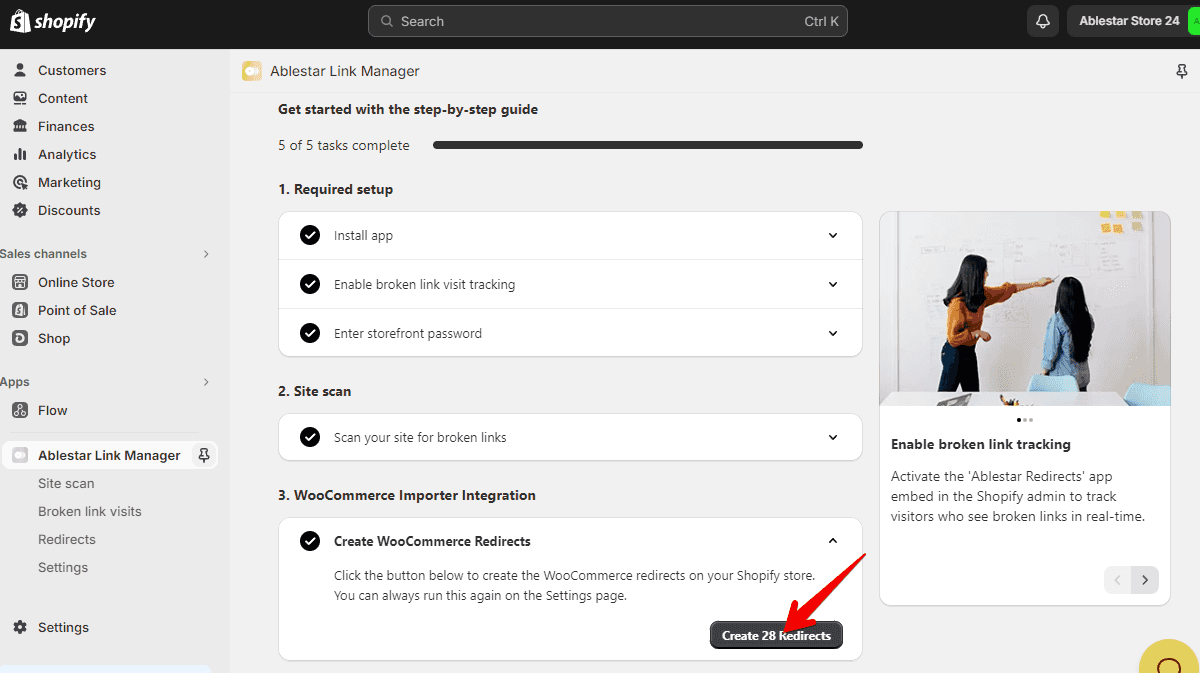
Use a migration app that handles URLs
When you replatform from one store to another, an app can save you much time and hassle in the migration. That’s why we designed the WooCommerce Importer app to make this simpler for ecommerce store owners switching to Shopify— we include link management as part of the process. The app walks you through the process of redirecting your store links, step by step.

2. Create wildcard redirects to catch other cases
Once you’ve uploaded your static redirects, set up wildcard redirects using Ablestar’s Link Manager app (or its integration in WooCommerce Importer). This can be done at any time for any store— it doesn’t need to be during a migration.
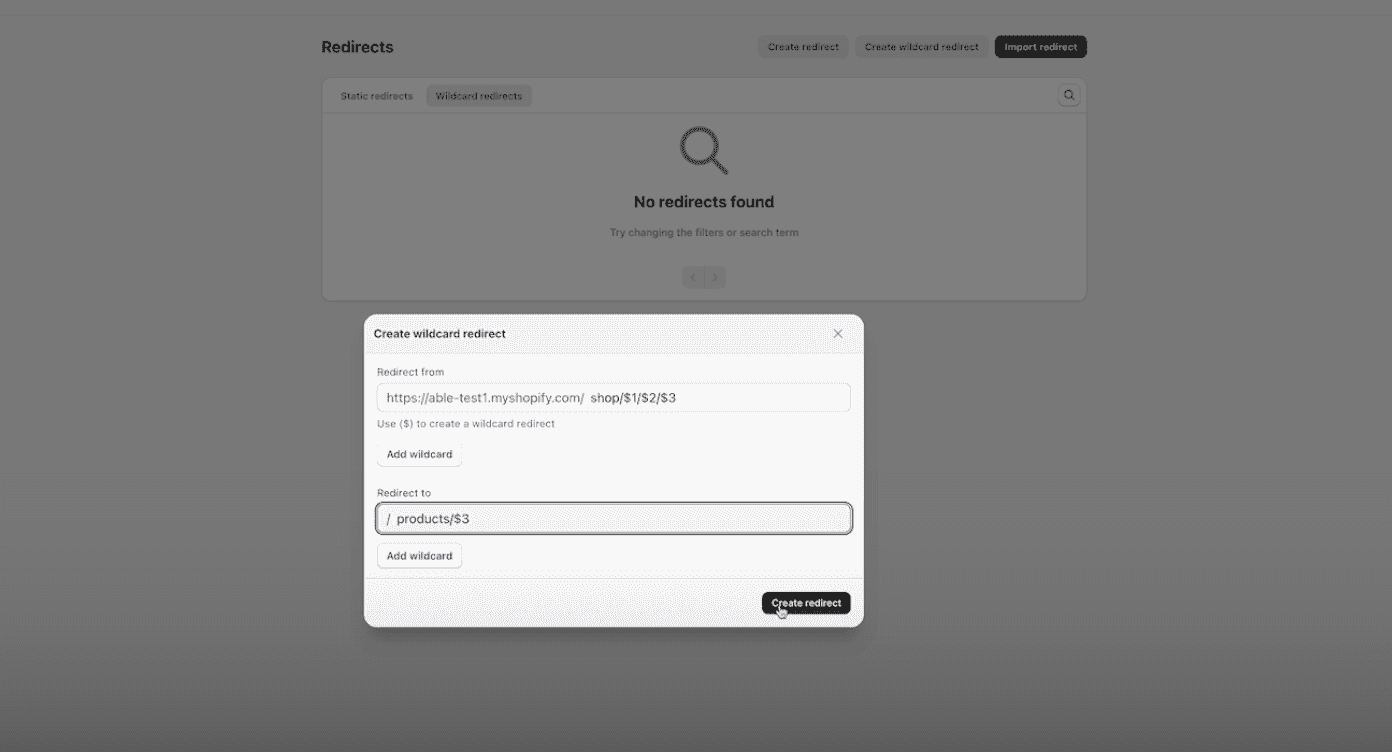
To set these up, install the Link Manager app and set up wildcard redirects for the URL structures you want to catch. Each redirect involves setting a ‘redirect from’ structure and a ‘redirect to’ to match it.
In WooCommerce, for example, it’s common to see a URL set up like this: /shop/clothing/accessories/sunglasses. In Shopify, this would be expressed simpler, for example /products/sunglasses. In Link Manager, you can set up a wildcard redirect like this:
Redirect from: /shop/$1/$2/$3/ (where $1, $2, etc. represent any value or word)
Redirect to: /products/$3
With this command, all URLs following the ‘Redirect from’ structure will reroute links to the ‘Redirect to’ URL, without hurting your SEO and without customers seeing any difference.

3. Launch your site
Once you’ve completed your site migration, it’s time to re-launch your store on the new URL. Test your site rigorously, update internal links as needed, and go through your migration checklist to make sure you’ve done everything you need to. Then it’s time to hit publish and notify customers about your new Shopify store!

4. Analyze and adjust broken links
Using Link Manager, you can keep an eye on any broken links and track 404 page visits post-launch. If you see that a wildcard URL is receiving a lot of redirect visits, it’s smart to convert that link’s URL using a standard redirect as this is better for SEO in the long run. The app also automatically sends you reports of broken link visits, making it easy to find and fix broken links for months and years to come.
It’s tricky to maintain your SEO standing when you switch ecommerce platforms, but not impossible. Use a combination of static and wildcard redirects and time-saving tools to make your transition as smooth as possible. When you proactively manage your URLs during a Shopify migration, you can minimize broken links and position your store for future success.
Switch to Shopify with a smooth, seamless transition: Try WooCommerce Importer for Shopify.